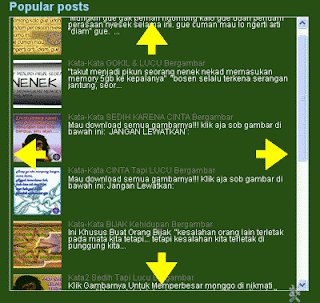
Contohnya seperti gambar di bawah ini :
Kegunaannya :
- Meringankan loading blog
- Tampilan blog terlihat rapih
Sebelum melakukan cara/trik di bawah ini, anda harus terlebih dahulu
menambahkan widget "popular posts" ke blog, cara menambahkannya klik Disini.
Cara membuatnya :
- Login ke blogger dulu
- Masuk ke dasbor
- Klik "template"
- Klik "edit HTML"
- Klik "expand template widget"
- Cari kode ]]></b:skin> (biar cepat tekan CTRL+F terus masukan kode tadi yg ingin anda cari)
- Kalau sudah ketemu, copas kode di bawah ini lalu simpan di atas kode ]]></b:skin>
- Cari lagi kode di bawah ini :
- Kalau sudah ketemu, gantilah kode di atas dengan kode di bawah ini :
- Selesai dah... Klik "simpan Template"
.popular-posts{
height:250px;
overflow:auto;
}
height:250px;
overflow:auto;
}
<div class='widget-content popular-posts'>
kalau kode di atas tidak ada, coba cari kode yang ini :
<div class='widget-content popular-posts' style='height:250px;overflow:auto;'>
<div style='border: 1px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 100%; height: 250px; background-color: none;'>
- Ket : warna kuning adalah untuk mengatur tinggi widget
Jangan Lewatkan :














sama2 gan
BalasHapusmakasih kak,, uda aku coba cara-cara nya,, dan jeng jeng,, berhasil deh,, hehe
BalasHapusmakasih banget ya,, ^_^
oke.. sama2 gan and mksih atas kunjungannya
Hapusmakasih gan..jadi menambah pengalaman nih di dunia blog,,,jangan lupa kunbalnya gan http://volimaniak.blogspot.com/
BalasHapus