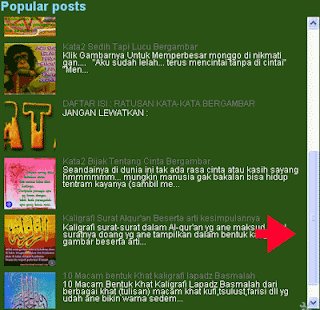
Contohnya seperti gambar di bawah ini :
Kegunaanya :
- Meringankan loading blog
- Tampilan blog terlihat rapih
- Tampilannya enak di pandang mata
Sebelum melakukan cara/trik di bawah ini, anda harus terlebih dahulu menambahkan widget "popular posts" ke blog, cara menambahkannya klik Disini.
Cara membuatnya :
1. Login ke bloger dulu (bila anda belum masuk)
2. Masuk ke dasbor
3. Klik "template"
4. Klik "edit HTML"
5. Klik "expand template widget"
6. cari kode ]]></b:skin> (biar cepat tekan CTRL+F terus masukan kode tadi yg ingin di cari)
7. kalau sudah ketemu, anda tinggal copas kode di bawah ini terus simpan di atas kode ]]></b:skin>
nah ini kodenya :
.popular-posts{
height:250px;
overflow:auto;
}
jangan dulu di simpan
8. cari lagi kode di bawah ini
<div class='widget-content popular-posts'>
kalau sudah ketemu ganti kode tadi dengan kode di bawah ini :
<div class='widget-content popular-posts' style='height:250px;overflow:auto;'>
9. selesai dah.... langsung simpan.
Jangan Lewatkan :