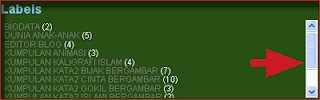
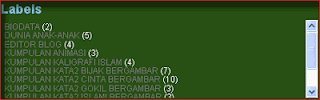
contohnya seperti gambar di bawah ini :
Kegunaannya :
- Meringankan loading blog
- Tampilan blog menjadi proporsional
- Ukuran tinggi label bisa kita atur supaya enggak terlalu panjang ke bawah
Sebelum melakukan cara/trik di bawah ini, anda harus terlebih dahulu menambahkan widget "label" ke blog, cara menambahkannya klik Disini.
Cara membuatnya :
- Login ke blogger
- Masuk ke dasbor
- Klik "template"
- Klik "edit HTML"
- Klik "expand template widget"
- Cari kode ]]></b:skin> (biar cepat ketemu klik CTRL+F terus masukan kode yang ingin di cari)
- Kalau sudah ketemu, copas kode di bawah ini dan simpan di atas kode ]]></b:skin>
.label{
height:250px;
overflow:auto;
}
8. cari lagi kode ini :
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
kode di atas ganti dengan kode di bawah ini :
<div expr:class='"widget-content " + data:display + "-label-widget-content"' style='height:250px;overflow:auto;'>
ket : kode yang di kasih warna kuning adalah untuk merubah ukuran tinggi widget.
9. Selesai dah... klik "simpan template"