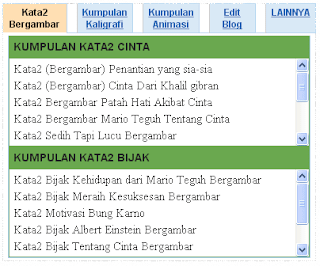
Contohnya seperti gambar di bawah ini :
Kegunaannya :
- tampilaanya menarik.
- memangkas artikel yang udah terlalu banyak.
Cara membuatnya :
- Login ke blog (bila anda belum login)
- Klik "layout" atau "tata letak"
- Klik "add a gadget" atau "tambahkan gadget"
- Pilih "HTML/javascript"
- Lalu masukan kode di bawah ini :
- selesai....Klik "simpan"
<script language="JavaScript" type="text/javascript">
function st2(t){
for(i=1;i<=5;i++){
ts=document.getElementById('tt'+i);
tr = document.getElementById('dd'+i);
ta = document.getElementById('aa'+i);
if(t==i){
if(t==1) ts.className="Tab1";
if(t==2) ts.className="Tab2";
if(t==3) ts.className="Tab3";
if(t==4) ts.className="Tab4";
if(t==5) ts.className="Tab5";
ta.className="srchlinksel2";
ts.style.borderBottom="1px solid #FFFFFF";
tr.style["display"]="block";
tr.style["visibility"]="visible";
}
else{
ts.className="tb2";
ta.className="srchlink2";
ts.style.borderBottom="1px solid #B5D6EF";
tr.style["display"]="none";
tr.style["visibility"]="hidden";
}
}
}
</script>
<style type="text/css">.f10 {
FONT-SIZE: 10px; FONT-FAMILY: arial
}
.f11 {
FONT-SIZE: 11px; FONT-FAMILY: arial
}
.f12 {
FONT-SIZE: 12px; FONT-FAMILY: arial
}
.f12r {
FONT-SIZE: 12px; LINE-HEIGHT: 13px; FONT-FAMILY: arial
}
.f12n {
FONT-SIZE: 12px; LINE-HEIGHT: 1.3em; FONT-FAMILY: arial
}
.ft11a {
FONT-SIZE: 11px; LINE-HEIGHT: 13px; FONT-FAMILY: Tahoma
}
.fv9 {
FONT-SIZE: 9px; FONT-FAMILY: verdana
}
.fv10 {
FONT-SIZE: 10px; FONT-FAMILY: verdana
}
.ft11 {
FONT-SIZE: 11px; LINE-HEIGHT: 14px; FONT-FAMILY: Tahoma
}
.fmicro9 {
FONT-SIZE: 9px; FONT-FAMILY: Microsoft Sans Serif
}
A.srchlink:link {
COLOR: #2864b4; TEXT-DECORATION: none
}
A.srchlink:visited {
}
A.srchlinksel:link {
CURSOR: text; COLOR: #000000; TEXT-DECORATION: none
}
A.srchlinksel:visited {
CURSOR: text; COLOR: #000000; TEXT-DECORATION: none
}
A.srchlink2:link {
COLOR: #2864b4; TEXT-DECORATION: underline
}
A.srchlink2:visited {
COLOR: #2864b4; TEXT-DECORATION: underline
}
A.srchlinksel2:link {
CURSOR: text; COLOR: #000000; TEXT-DECORATION: none
}
A.srchlinksel2:visited {
CURSOR: text; COLOR: #000000; TEXT-DECORATION: none
}
.tb2 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#EEF5FB',EndColorStr:'#D9E9F6');BACKGROUND-COLOR: #d9e9f6
}
.tbmain2 {
BACKGROUND-COLOR: #ffffff
}
.lfttbl {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#DEFFC6',EndColorStr:'#B7E4A2'); BACKGROUND-COLOR: #deffc6
}
.rttbl {
BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef 1px solid; FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#EEF5FB',EndColorStr:'#DEEFF7'); BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM: #b5d6ef 1px solid; BACKGROUND-COLOR: #eef5fb
}
.rttblx {
BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef 1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM: #b5d6ef 1px solid; BACKGROUND-COLOR: #ffffff
}
.rt_tbl {
BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: 0px; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM: #b5d6ef 1px solid; BACKGROUND-COLOR: #b0dafd
}
.toptbl {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#4A84AD',EndColorStr:'#00426B'); BACKGROUND-COLOR: #00426b
}
.srchtbl {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#FFFFFF',EndColorStr:'#A5DEDE'); BACKGROUND-COLOR: #a5dede
}
.Tab1 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#FEDFB3',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #fedfb3
}
.Tab2 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#B39DFE',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #b39dfe
}
.Tab3 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#F6FE9D',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #f6fe9d
}
.Tab4 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#FEAF9D',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #feaf9d
}
.Tab5 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#9DFEA5',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #9dfea5
}
A {
TEXT-DECORATION: none
}
A:hover {
TEXT-DECORATION: underline}
</style>
<table border="0" cellspacing="0" cellpadding="0"
width="380">
<tbody>
<tr>
<td align="middle" onclick="st2('1')" height="22" id="tt1"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid" width="70"
class="Tab1"><a id="aa1"
class="srchlinksel2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB 1</b></font
class="f12"></a></td>
<td style="BORDER-BOTTOM: #b5d6ef 1px solid" width="1">
</td>
<td align="middle" onclick="st2('2')" height="22" id="tt2"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM:
#b5d6ef 1px solid" width="47"
class="tb2"><a id="aa2"
class="srchlink2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB2</b></font
class="f12"></a></td>
<td style="BORDER-BOTTOM: #b5d6ef 1px solid" width="1">
</td>
<td align="middle" onclick="st2('3')" height="22" id="tt3"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM:
#b5d6ef 1px solid" width="62"
class="tb2"><a id="aa3"
class="srchlink2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB3</b></font
class="f12"></a></td>
<td style="BORDER-BOTTOM: #b5d6ef 1px solid" width="1">
</td>
<td align="middle" onclick="st2('4')" height="22" id="tt4"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM:
#b5d6ef 1px solid" width="48"
class="tb2"><a id="aa4"
class="srchlink2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB4</b></font
class="f12"></a></td>
<td style="BORDER-BOTTOM: #b5d6ef 1px solid" width="1">
</td>
<td align="middle" onclick="st2('5')" height="22" id="tt5"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM:
#b5d6ef 1px solid" width="52"
class="tb2"><a id="aa5"
class="srchlink2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB5</b></font
class="f12"></a></td></tr>
<tr>
<td colspan="9">
<div style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP:
0px; BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px;
BORDER-BOTTOM: 0px"
><!-- Main Headlines Begin //-->
<div id="dd1" style="BORDER-RIGHT: #b5d6ef 0px solid;
BORDER-TOP: 0px; DISPLAY: block; VISIBILITY: visible;
BORDER-LEFT: #b5d6ef 0px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
>
<!-- ISI TAB 1 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 1a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 1a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 1b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 1b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
</div><!-- Main
Headlines End //--></div>
<div id="dd2" style="BORDER-RIGHT: #b5d6ef 1px solid;
BORDER-TOP: 0px; DISPLAY: none; VISIBILITY: hidden;
BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
><!-- News Begin //-->
<!-- ISI TAB 2 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 2a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 2a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 2b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 2b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<!-- News End
//--></div>
<div id="dd3" style="BORDER-RIGHT: #b5d6ef 1px solid;
BORDER-TOP: 0px; DISPLAY: none; VISIBILITY: hidden;
BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
><!-- Business Begin //-->
<!-- ISI TAB 3 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 3a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 3a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 3b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 3b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<!-- Business End
//--></div>
<div id="dd4" style="BORDER-RIGHT: #b5d6ef 1px solid;
BORDER-TOP: 0px; DISPLAY: none; VISIBILITY: hidden;
BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
><!-- Movies Begin //-->
<!-- ISI TAB 4 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 4a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 4a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 4b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 4b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<!-- Movies End
//--></div>
<div id="dd5" style="BORDER-RIGHT: #b5d6ef 1px solid;
BORDER-TOP: 0px; DISPLAY: none; VISIBILITY: hidden;
BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
><!-- Sports Begin //-->
<!-- ISI TAB 5 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 5a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 5a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 5b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 5b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<!--.-->
</div></td></tr></tbody></table>
function st2(t){
for(i=1;i<=5;i++){
ts=document.getElementById('tt'+i);
tr = document.getElementById('dd'+i);
ta = document.getElementById('aa'+i);
if(t==i){
if(t==1) ts.className="Tab1";
if(t==2) ts.className="Tab2";
if(t==3) ts.className="Tab3";
if(t==4) ts.className="Tab4";
if(t==5) ts.className="Tab5";
ta.className="srchlinksel2";
ts.style.borderBottom="1px solid #FFFFFF";
tr.style["display"]="block";
tr.style["visibility"]="visible";
}
else{
ts.className="tb2";
ta.className="srchlink2";
ts.style.borderBottom="1px solid #B5D6EF";
tr.style["display"]="none";
tr.style["visibility"]="hidden";
}
}
}
</script>
<style type="text/css">.f10 {
FONT-SIZE: 10px; FONT-FAMILY: arial
}
.f11 {
FONT-SIZE: 11px; FONT-FAMILY: arial
}
.f12 {
FONT-SIZE: 12px; FONT-FAMILY: arial
}
.f12r {
FONT-SIZE: 12px; LINE-HEIGHT: 13px; FONT-FAMILY: arial
}
.f12n {
FONT-SIZE: 12px; LINE-HEIGHT: 1.3em; FONT-FAMILY: arial
}
.ft11a {
FONT-SIZE: 11px; LINE-HEIGHT: 13px; FONT-FAMILY: Tahoma
}
.fv9 {
FONT-SIZE: 9px; FONT-FAMILY: verdana
}
.fv10 {
FONT-SIZE: 10px; FONT-FAMILY: verdana
}
.ft11 {
FONT-SIZE: 11px; LINE-HEIGHT: 14px; FONT-FAMILY: Tahoma
}
.fmicro9 {
FONT-SIZE: 9px; FONT-FAMILY: Microsoft Sans Serif
}
A.srchlink:link {
COLOR: #2864b4; TEXT-DECORATION: none
}
A.srchlink:visited {
}
A.srchlinksel:link {
CURSOR: text; COLOR: #000000; TEXT-DECORATION: none
}
A.srchlinksel:visited {
CURSOR: text; COLOR: #000000; TEXT-DECORATION: none
}
A.srchlink2:link {
COLOR: #2864b4; TEXT-DECORATION: underline
}
A.srchlink2:visited {
COLOR: #2864b4; TEXT-DECORATION: underline
}
A.srchlinksel2:link {
CURSOR: text; COLOR: #000000; TEXT-DECORATION: none
}
A.srchlinksel2:visited {
CURSOR: text; COLOR: #000000; TEXT-DECORATION: none
}
.tb2 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#EEF5FB',EndColorStr:'#D9E9F6');BACKGROUND-COLOR: #d9e9f6
}
.tbmain2 {
BACKGROUND-COLOR: #ffffff
}
.lfttbl {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#DEFFC6',EndColorStr:'#B7E4A2'); BACKGROUND-COLOR: #deffc6
}
.rttbl {
BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef 1px solid; FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#EEF5FB',EndColorStr:'#DEEFF7'); BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM: #b5d6ef 1px solid; BACKGROUND-COLOR: #eef5fb
}
.rttblx {
BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef 1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM: #b5d6ef 1px solid; BACKGROUND-COLOR: #ffffff
}
.rt_tbl {
BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: 0px; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM: #b5d6ef 1px solid; BACKGROUND-COLOR: #b0dafd
}
.toptbl {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#4A84AD',EndColorStr:'#00426B'); BACKGROUND-COLOR: #00426b
}
.srchtbl {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#FFFFFF',EndColorStr:'#A5DEDE'); BACKGROUND-COLOR: #a5dede
}
.Tab1 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#FEDFB3',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #fedfb3
}
.Tab2 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#B39DFE',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #b39dfe
}
.Tab3 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#F6FE9D',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #f6fe9d
}
.Tab4 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#FEAF9D',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #feaf9d
}
.Tab5 {
FILTER: progid:DXImageTransform.Microsoft.Gradient
(GradientType:0,StartColorStr:'#9DFEA5',EndColorStr:'#FFFFFF');
BACKGROUND-COLOR: #9dfea5
}
A {
TEXT-DECORATION: none
}
A:hover {
TEXT-DECORATION: underline}
</style>
<table border="0" cellspacing="0" cellpadding="0"
width="380">
<tbody>
<tr>
<td align="middle" onclick="st2('1')" height="22" id="tt1"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid" width="70"
class="Tab1"><a id="aa1"
class="srchlinksel2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB 1</b></font
class="f12"></a></td>
<td style="BORDER-BOTTOM: #b5d6ef 1px solid" width="1">
</td>
<td align="middle" onclick="st2('2')" height="22" id="tt2"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM:
#b5d6ef 1px solid" width="47"
class="tb2"><a id="aa2"
class="srchlink2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB2</b></font
class="f12"></a></td>
<td style="BORDER-BOTTOM: #b5d6ef 1px solid" width="1">
</td>
<td align="middle" onclick="st2('3')" height="22" id="tt3"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM:
#b5d6ef 1px solid" width="62"
class="tb2"><a id="aa3"
class="srchlink2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB3</b></font
class="f12"></a></td>
<td style="BORDER-BOTTOM: #b5d6ef 1px solid" width="1">
</td>
<td align="middle" onclick="st2('4')" height="22" id="tt4"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM:
#b5d6ef 1px solid" width="48"
class="tb2"><a id="aa4"
class="srchlink2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB4</b></font
class="f12"></a></td>
<td style="BORDER-BOTTOM: #b5d6ef 1px solid" width="1">
</td>
<td align="middle" onclick="st2('5')" height="22" id="tt5"
style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP: #b5d6ef
1px solid; BORDER-LEFT: #b5d6ef 1px solid; BORDER-BOTTOM:
#b5d6ef 1px solid" width="52"
class="tb2"><a id="aa5"
class="srchlink2" href="javascript:undefined"><font
class="f12"><b>JUDUL TAB5</b></font
class="f12"></a></td></tr>
<tr>
<td colspan="9">
<div style="BORDER-RIGHT: #b5d6ef 1px solid; BORDER-TOP:
0px; BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px;
BORDER-BOTTOM: 0px"
><!-- Main Headlines Begin //-->
<div id="dd1" style="BORDER-RIGHT: #b5d6ef 0px solid;
BORDER-TOP: 0px; DISPLAY: block; VISIBILITY: visible;
BORDER-LEFT: #b5d6ef 0px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
>
<!-- ISI TAB 1 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 1a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 1a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 1b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 1b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
</div><!-- Main
Headlines End //--></div>
<div id="dd2" style="BORDER-RIGHT: #b5d6ef 1px solid;
BORDER-TOP: 0px; DISPLAY: none; VISIBILITY: hidden;
BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
><!-- News Begin //-->
<!-- ISI TAB 2 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 2a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 2a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 2b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 2b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<!-- News End
//--></div>
<div id="dd3" style="BORDER-RIGHT: #b5d6ef 1px solid;
BORDER-TOP: 0px; DISPLAY: none; VISIBILITY: hidden;
BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
><!-- Business Begin //-->
<!-- ISI TAB 3 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 3a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 3a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 3b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 3b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<!-- Business End
//--></div>
<div id="dd4" style="BORDER-RIGHT: #b5d6ef 1px solid;
BORDER-TOP: 0px; DISPLAY: none; VISIBILITY: hidden;
BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
><!-- Movies Begin //-->
<!-- ISI TAB 4 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 4a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 4a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 4b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 4b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<!-- Movies End
//--></div>
<div id="dd5" style="BORDER-RIGHT: #b5d6ef 1px solid;
BORDER-TOP: 0px; DISPLAY: none; VISIBILITY: hidden;
BORDER-LEFT: #b5d6ef 1px solid; WIDTH: 380px; BORDER-BOTTOM:
#b5d6ef 1px solid"
><!-- Sports Begin //-->
<!-- ISI TAB 5 -->
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 5a</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 5a?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<div style="background-color: #6aa84f; border: 1px solid #6aa84f; height: auto; overflow: auto; padding: 5px; text-align: justify; width: auto;"><b>JUDUL LABEL SUBMENU 5b</b></div>
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #6aa84f; font-family:julee; font-size:15px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='https://amieng-code-download.googlecode.com/files/amieng%20menu%20perlabel.js'></script><ol>
<script src="http://duniacoratcoret.blogspot.com/feeds/posts/default/-/LINK LABEL SUBMENU 5b?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
</div></td></tr></tbody></table>
- kode yang berwarna orange adalah untuk merubah warna background tab dan warna list.
- kode yang berwarna merah adalah untuk merubah judul label dan link label web anda.
- kode yang berwarna kuning adalah untuk merubah judul tab.
- bila ada yang kurang dimengerti silahkan bertanya sob....














super gan artikelnya, super pening, ribet amat ya, ada nggak yang simple" aja.?
BalasHapuso ya saya baru pertama kesini blognya keren abis,
jadi irih saya, hehehe
kalo ada waktu mampir gan ke blog aku. ok.
salam sukses gan
hehe cara ini memang sangat menguras pikiran gan...
Hapusdi nanti ya artikel selanjutnya, insya Allah lebih gampang dari ini.
oke gan, nanti ane berkunjung ke blog agan.
sukses juga buat agan
Thank's gan , ane coba deh :D
BalasHapus